타이틀로 쓸만한 텍스트 효과
디자인을 하다보면 가끔 임팩트 있는 텍스트 효과를 써야 할때 그때 참고 할만한 강좌를 한번 포스팅 해볼게요! 정말 쉬우면서도 여러분들의 스타일대로 응용도 무궁무진 하니 알아두시면 좋을 것 같아요!
강좌
먼저 1100x500 사이즈 캔버스를 열어줍니다! 배경색은 검은색으로 해주시면 됩니다.

폰트는 검은블랙과 티몬체를 사용했습니다! 없으시면 굵은폰트로 진행해주시면 됩니다! 그림처럼 하얀색으로 써주세요!

타입툴이 눌러져 있는 상태에서 상단을 보면 Warp Text 아이콘이 있습니다. 요걸 눌러주세요. 글자를 조금 늘려주기 위한 작업이죠. 이부분은 여러분들이 원하는 스타일로 하셔도 좋겠죠? 수치는 적당히 보기 좋은 정도로 지정해주세요!

이제 인크레더블 이라는 텍스트 레이어를 더블클릭 해서 그라디언트를 손봐줄겁니다. 골드느낌이 나면 좋을 것 같아요!


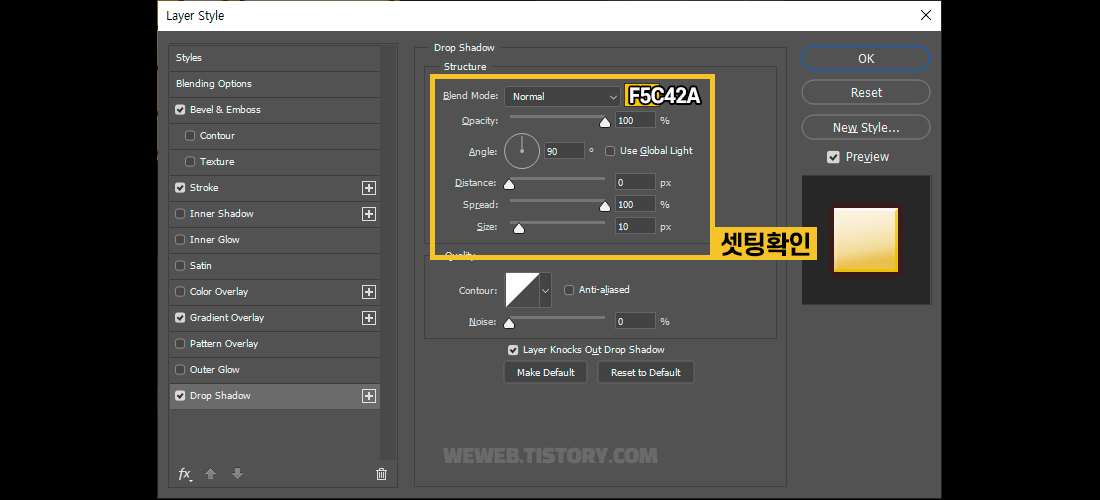
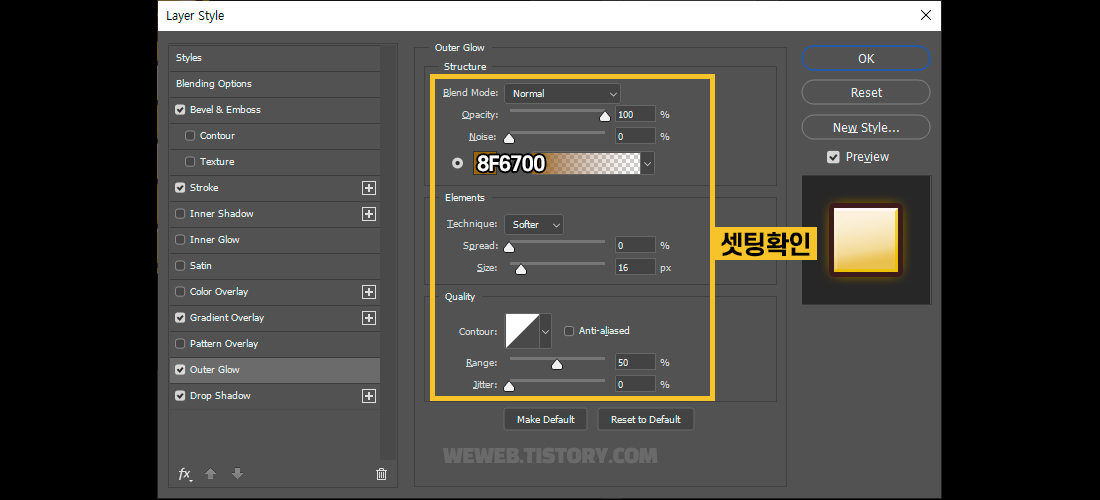
이제 글자를 자체를 입체적으로 만들기 위해서 Bevel&Emboss와 Stroke, Shadow까지 쭉 건드려 주도록 하겠습니다 :) 계속 따라와주세요! 참고로 폰트체나 폰트의 크기에 따라서 결과물을 보며 조금씩 변경해주셔야 될거예요!





위의 옵션 그대로 진행하셨다면 위와 같이 결과물이 나올 겁니다. 이제 글자의 빈 곳에 레이어를 하나 추가하여 브러쉬를 통해 Drop Shadow로 적용했던 컬러(F5C42A)로 칠해주면 끝입니다!

간단한 옵션 이용만으로도 단순한 텍스트 나열하는 디자인에서 조금더 임팩트 있게 진행할 수 있습니다! 참고하셔서 더욱 멋진 디자인 하시길 바라면서 이번 포스팅은 여기까지 하도록 할게요!
